1-12 : Adding Text to ImagesIntro Text Tools
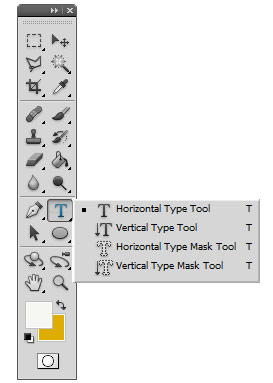
Wow - four icons just to use text! The first one is easy enough so we'll start there. The Horizontal Type Tool will add text just like you normally would in any program - left to right. The Vertical Type Tool adds text from top to bottom. Start a new image and add text using both the Horizontal and Vertical Type to it. You'll find that it is quite easy - click and start typing. This Photoshop knows that you are starting a new layer and not adding onto existing text.
When you start the command and move the cursor into the drawing space, you'll see there is a small box around the type tool's cursor. If you move close to an existing text object, you'll see the box go away - that means you can edit that text. Paragraph Text
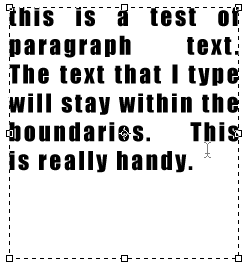
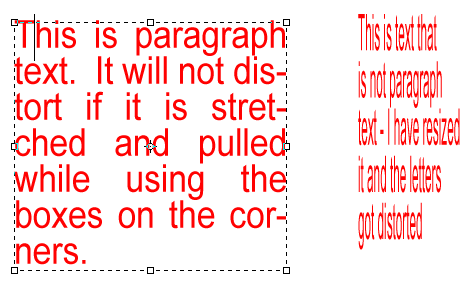
One advantage of using paragraph text is that the letters stay the same size if you resize the box. If you just do regular text (click once and start typing), if you resize the text using the CTRL-T method, it will distort the letter. Have a look at the image below to see how this looks.
If you use the boxes on the the corners while you have the text tool active (as shown above), you will not distort the text, but you will change the size or shape of the text box.
Formatting Text
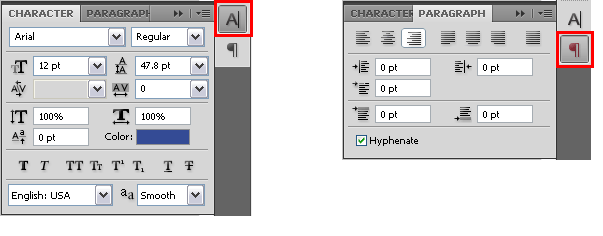
If you have used a word processor before, some of this may look familiar. On the far left is the flyout for presets. Presets for text are handy for times when you don't want to remember which font you used for which project. The next button allows you to quickly change from vertical to horizontal text and vice versa. The left droplist give you all of the fonts installed on your computer. The next droplist shows what options are available for the selected font (bold, italic, regular). Next to that is the droplist for the height of the font, measured in points (you can also manually enter a number here). After height is a list of anti-alias options which control edge sharpness. Next you see 3 series of lines that are used for justification (left, center and right), followed by the color picker. Right of the color picker is an option for placing text along a vector path (likely drawn by the pen tool you used in the previous tutorial). The last icon on the right is used for expanding the Type palette. The style of font and type that you use depends heavily upon the end use of the image. Most people are surrounded by advertising, so next time you're out take a look what font was used by the designer of the image you are looking at. You can have the most beautiful font, but if it doesn't suit the intended use it will look ridiculous. One common rule in design is not to have more than 3 different fonts on an image or document. Experiment with the different styles of fonts and options. In later tutorials, you will be adding text to practice projects. For now, just get used to the many options available. The other way of modifying your text is to use the Type and Paragraph Windows. This is shown in the image below.
As you can see, many of the options that are on the option bar are available here. You also get some bonus ones!
Below all those icons are two droplist's. One is to select what language set you want to use (used for Spell Check), and the other selects the anti-aliasing method. Below are examples of the different methods on text.
When you go to the Paragraph tab of the palette, you will see a set of options. These will affect how your text lines up in a paragraph. These are pretty straightforward, so just create a section of paragraph text and see how these options affect it. Consider it homework. So, you have text, you have it formatted the way that you want it to be and half of it is off the page... select the Move Tool and move it to where you want it, by Clicking on it and Dragging. Tip: To edit the text, make sure that the text layer, the layer that the text is on, from the layer window. Now with the Text Tool selected, click on the text and start editing. This really helps when you have multiple text layers. Of course, you can have multiple styles of text within the same block of text. Just select the letters, words or sentences that you want to make different and make the the changes. Here's an example of how it could look. The image below shows a single block of text.
Type Mask Tool
Spell Check Conclusion Reference
|
|||||||||||||||||||||||||||||||||||||||||||||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
|||||||||||||||||||||||||||||||||||||||||||||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |