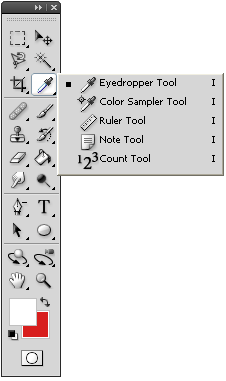
1-14 : Picking colors with the Eyedropper (and Notes)Intro Eyedropper
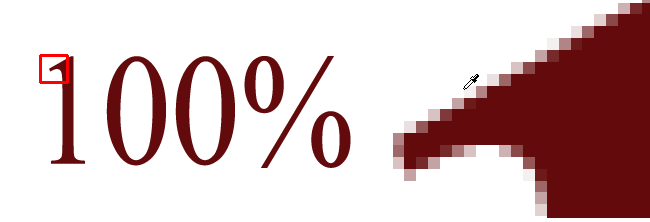
You'll see that there are a few options in the flyout that seem unrelated, but they are really all inquiry tools. Press the "I" key at any time to invoke them. Using the Eyedropper Tool is easy. Open 1 or 2 images and activate the eyedropper. You'll see your cursor changes (like it does with many other tools) and if you start picking on the images, you'll see the foreground color on the toolbar changes to the selected color. You can now use the Brush Tool to start drawing with that color. The Eyedropper can also be used within other tools. For example, if you want your text color to match something in the photo, you can pick any color in the photo. Try it and see how it works. You'll notice that sometimes the color you select isn't the one you want. This is because pixels can change subtly and you need to select the correct one. Picking on text can make this happen. Below is an image that is shown at 100%, and then enlarged (right) - not the subtle differences in color as you get near the edge.
Now that you see that how colors can change, it's recommended to either zoom in or pick in the middle of the color area.
Color Sampler Tool
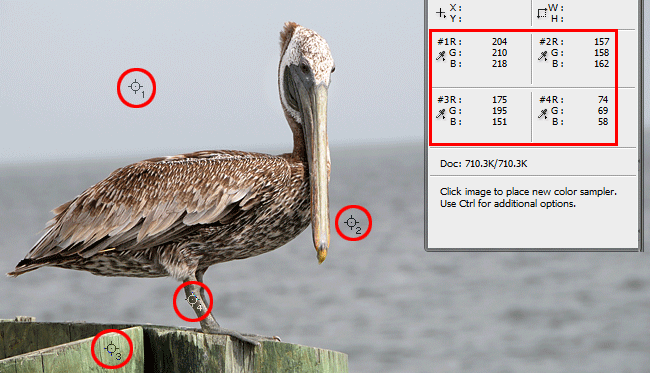
For the sake of clarity, I have highlighted the sampled areas in red. So now you know if you want to make your text the color of pier green - you can use sample #3. This is a great tool for designers. It allows to keep your common or needed colors right at hand. Without the tool, you either have to memorize them or write them down. If you've played with this, you'll notice that you can only have 4 samples available at one time. To remove any of your points, just hold the Alt key down while you are in the Sampling Tool and the cursor turns into a sampler with scissors (don't run with it). This allows you to delete a sample point. You can also Click and Drag the point around the screen to move it instead of cutting it. If you look at the Option Bar, you'll see that you can clear them and start over.
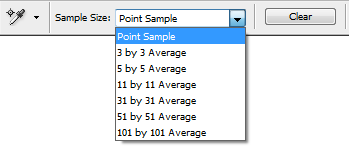
You'll also see a droplist that allows you select the size of the sample. Instead of selected the default of 1 pixel (point). The options take an average of the sample area selected. Ruler Tool
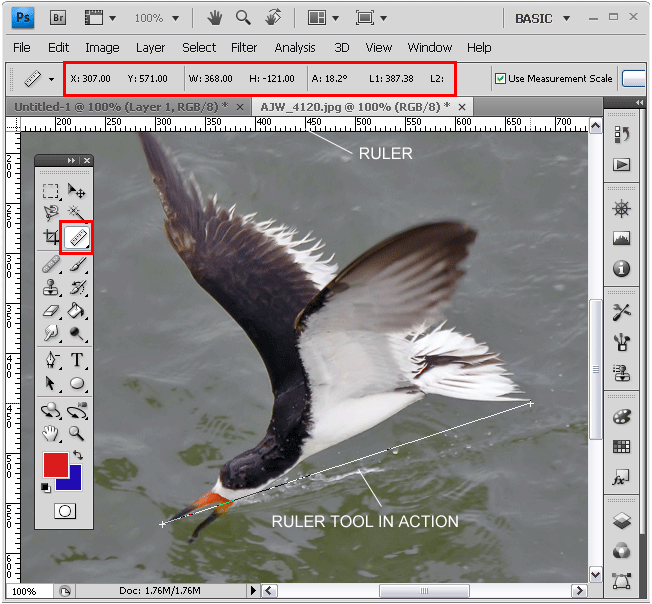
In this example, I picked the tool (shown in red on the toolbar) and then picked at the beak, and then at then of the tail feathers. If you look up to the top, you can see that I drew a red box around what the results of my measurement were. X and Y indicate the first point I selected. W is the width of the selection, while H is the height - in this case a negative number as the second point is higher in the image. A is the angle and L1 is the length of the line. I could use this tool if I wanted to crop down to a certain size and I know now that bird is 368 pixels wide as a reference.
Count Tool
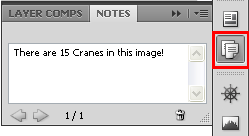
Note Tool Just select the tool and drag across the screen to make the 'sticky note'. You can then write in any message you like. The note tool is next to the Eyedropper. Just click anywhere on the image and you'll see the mini notepad appear.
You'll also see a writing area on the right of your screen.
If you want to delete the note, just right-click on it and choose Delete Note. Of course there are also some options involved in creating a note such as putting you name is author and selecting a color. Clear All will delete all notes in the current image.
If you are working on a collaborative project, adding notes with your name on it is a great way of communicating to others why you changed something, or what recommendations you have. Conclusion Reference
|
|||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
|
Owned and operated by The Art Department, Chester, NE |
Last Update: |