1-15 : Transformers: Revenge of the DistortedIntro Basic Transformation
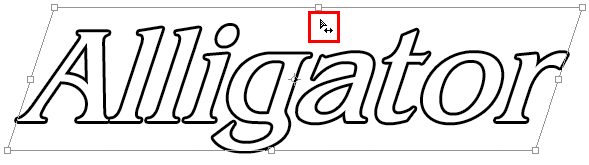
You'll see that I am transforming the text layer. This is a very common use of the tool. First I made the Text layer active and then pressed CTRL+T. Then I can use a node (highlighted in red) to adjust the size and shape of the image by dragging it. You can open the file and try it for yourself. Make the text layer active, press CTRL+T. Click and drag to resize. If you grab the corner nodes, you can adjust both vertical and horizontal. Grabbing the inside nodes will adjust either horizontal or vertical depending upon the node. There are some options when using this tool.
While the area is highlighted for transforming, you can also Move the area by picking near the middle and dragging. Once you have your area how you want it, press ENTER. To cancel the transformation, press ESC. Using CTRL+T also allows you to rotate the area. This is done by moving your cursor outside of the bounding box near any of the nodes. If you press the SHIFT key while rotating, you can rotate to a precise vertical positron as the you are now locked into 15° increments. Also, you can change the location of the pivot/center point by clicking and dragging it.
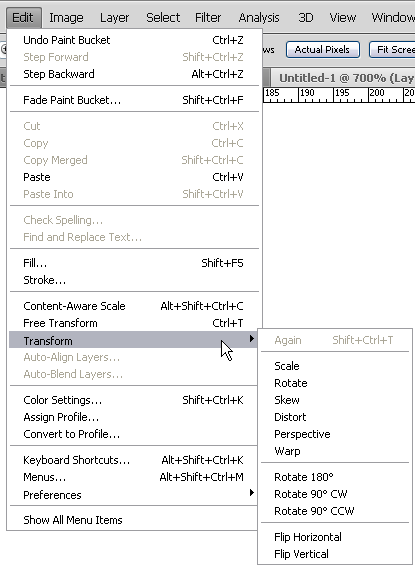
You can see how using something as simple at CTRL+T can give you a lot of flexibility. These tools are also accessible from the Edit menu.
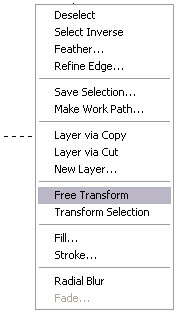
Looking at the menu, you'll see that the first item (Again) is grayed out. This is because the image has not previously been transformed. Using this option allow you to apply the same transformation that was previously used. The next two items, Scale and Rotate were both shown about and can be accessed much faster using CTRL+T than the menu. Another way to start to Transform is to highlight an area with a marquee tool, then right-click in that area. Choose either of the transform items in the menu.
Skew
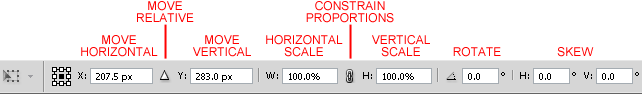
Another way of skewing is to enter in a precise angle in the option bar.
If you look at these options, you'll see that there are ways to precisely transform you objects. Try transforming by typing directly into the option bar. Distort
Distort can used for a variety of special looks to make your designs more dramatic and visually exciting. Perspective
The rest of the items in the list are pretty straightforward (except for Warp). Rotate 90 or 180 degrees is really handy for rotating photos before your start editing them. Flip Horizontal will mirror the selection from left to right. Flip Vertical will mirror the selection from top to bottom. See if you can figure out how to create something like the image below using Flip Horizontal.
Distort with a Warp
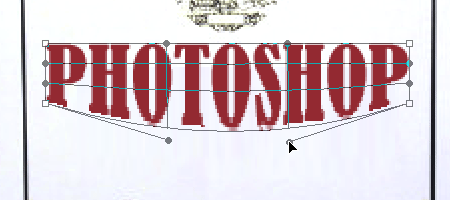
I have taken the regular straight text and Warped it to give the look that it is part of the label. On problem which you can see is that although the change looks better, the sharpness of the edges is gone due to the Wrap. When you are using the Wrap tool, you are pulling the image around using nodes on a mesh that surrounds the selected area. You can drag the corners and the top and bottom lines; it's almost like modifying a path. Here I have zoomed in on the image to see the mesh better.
You'll find this tricky to work with at first, so one idea might to be to line your text up with something you can reference it with on the image like where the red meets the white on the can. Here is the file so you can try this. For extra practice, open an photo and warp it, then try to use the warp tool put it back to normal.
Distorting with Filters
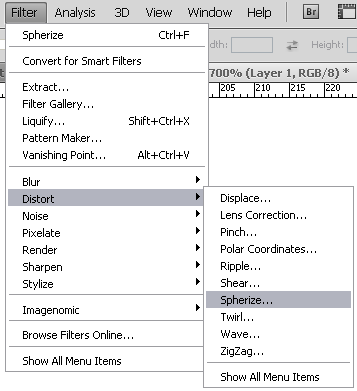
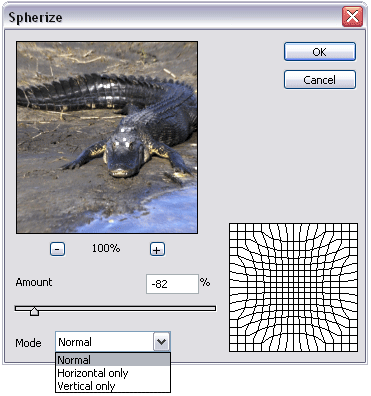
We're just going to look at one option for now, but play with the others and see what they do. Start with a selection of something and then Navigate to Filters > Distort > Spherize - you'll see this dialog box pop up.
This is used to give a rounded effect to images and text. If you move the slider to the right, the distortion moves the selection in on itself, move it to left and it expands the selection. You can see that there are options for Horizontal or Vertical distortion only. Try an effect and UNDO to try another. See what happens if you combine distortions. Keep in mind that if you expand the selection, you are enlarging the image area, and you'll likely cause a loss of sharpness. You can get away with this if you start with a large image, distort it and then make the image smaller. Try this effect on some text and think about how you could use it. Conclusion Reference
|
||||||||||||||||||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
||||||||||||||||||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |