1-16 : Introduction to LayersIntro
First steps
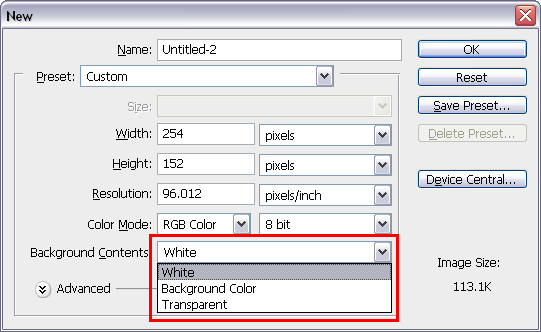
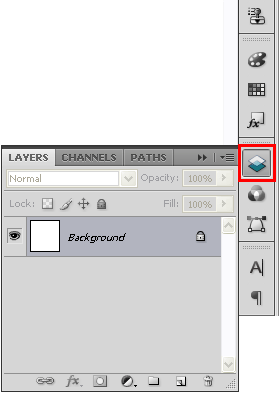
When you create a new image, it always starts with one layer. If you have chosen your background to be white or to have a background color, this default layer is always called Background and it is locked, but both can be changed later. I've highlighted the droplist to shop you the options: White (should be obvious and locked), Background Color (uses the current background color and is locked) and Transparent (empty pixels and is unlocked). Now that you've seen the options, pick White and press OK. You now have a blank canvas and can start your design. If you try to Erase the white background, you'll see that you can only erase and reveal the background color selected on the toolbar. To truly erase pixels and get transparent areas, you need to change the name of the layer. Open up the Layout Window by picking on the layer icon. This will expand the Window and reveal all current layers. You should only see one - Background.
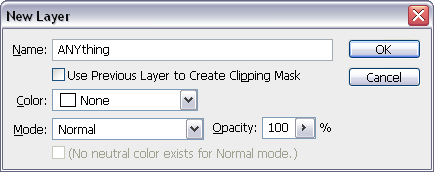
Double-click on the name 'Background' and you will be able to change the name to anything you want.
Actually, you CAN call your new layer Background if you want to, as you are creating a "New Layer" and removing the default "Background" layer. You can also "Right-click" on the layer from the "Layer Window" and click on "Layer from Background" this too will open the "New Layer" box. Now you have a new layer, you can delete pixels and leave a transparent area with the eraser. On a transparent layer, when you "Double-click" on the layer name in the Layer Window, you won't see the dialog box, and instead can just type in a new name.
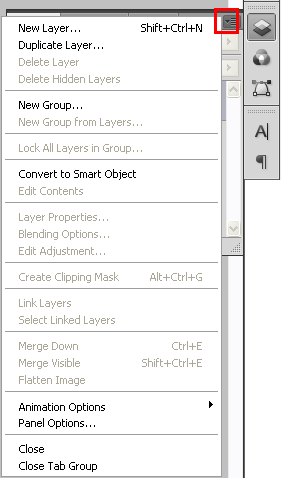
To create another new layer, click on the small triangle on the Layer Window. Press this (circled in red below) and choose the first item in the drop down list "New Layer". . You'll also see that there are a number of options for layers as well. They are all accessed in this way. Another way to create a new layer is to press CTRL+SHIFT+N
For now, don't worry about the other options. Most of the them will be covered in later tutorials. Notice that all new layers by default have a transparent background- that's so you can see what is below the new layer. You can make a duplicate layer by pressing on the small triangle and choosing the second item in the list. This assumes that you will have a layer selected and then Photoshop will create an exact duplicate of that layer. This is also useful because you keep an original copy (turn the visibility off and on by clicking on the eyeball to the left of the layer name) and work on the duplicate. If you screw something up, you still have the original to go back to. This option and others in the list are also available by Right-Clicking on the layer's name. I'm not going to go through every option right now, some are obvious and others will be used in later tutorials. For now it's good to know how to use the basics. Merging Layers
Linking Layers Conclusion Reference |
||||
<< Previous Tutorial |
Return to List |
Next Level >> |
||
Owned and operated by The Art Department, Chester, NE |
Last Update: |