2-1 : Layers & How to Use ThemIntro
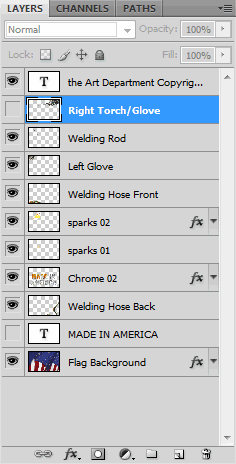
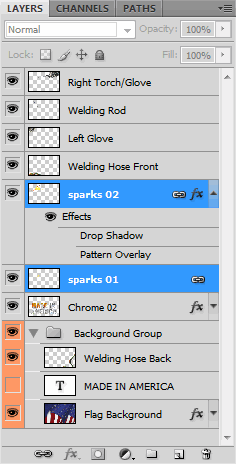
To get a better understanding of how layers work, we are going to dissect the layers of this graphic that I made for one of my gaming clients. You'll see that it is actually made up of 11 layers. The order of the layers are very important and should be stacked in an order that places the items in the layers properly. For instance, here the "Right Torch/Glove" is on top of everything. Changing the Visibility of a Layer
Moving Layers
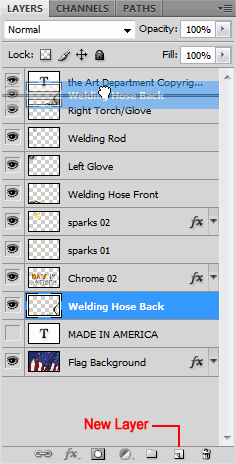
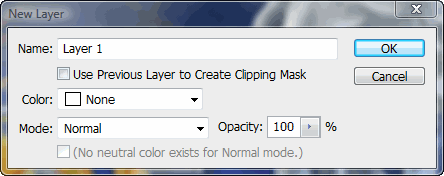
Now that you have the basic understanding of how layers work, lets add a layer. There are a couple of ways to do this (like anything in PS). If you click on the "Add Layer" icon in the bottom right of the layer Palette, the one that looks like a page turning, it will automatically add a new layer titled "New Layer" above the layer that you have active. The second way to do this is by navigating to the upper right corner of the layer Palette and click on the more options icon or "Shift +Ctrl +N". Either of these ways will bring up a dialog box that should be pretty self explanatory.
As described in level 1-12, to add a new Text Layer, select the "Text" tool from the "Tool Bar" and click on the image and start typing. A new layer will automatically be added above the active layer. Layers can be Linked, Merged, Grouped, and Flattened (as in tutorial 1-16). It's important to know when to do each.
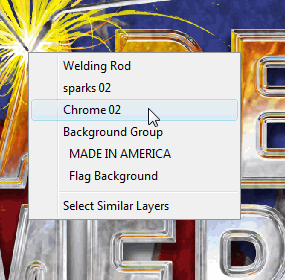
Link- Let's say that you want to take the same 10 layers and reposition their Layer Order within the image. You would select the 10 layers and then Link them together, you can now Move them together within the Layers Palette and in the Workspace at the same time. You can link and unlink layers without removing the ability to edit them. Sometimes you will want to keep them linked together to move later and not have to select them again, it is more efficient to "Link" them instead of just "Selecting" them. Merge- Let's say that you have 10 layers positioned to make one image, but they are on separate layers. You don't want to make anymore changes to them so you want to make one layer out of them. This is when you would "Select" all of the layers and then "Merge" them together by right clicking on one of the selected layers in the "Layer Palette." and clicking on "Merge Layers" in the drop down menu. If they are linked, you can select one of the layers, "Right CLick" on it and select "Select Linked Layers" from the drop down menu to select them all without clicking on them individually. You then right click and select "Merge Layers". You will also see "Merge Visible" this will merge all of the layers that are visible. Or "Merge Down", which will merge the active layer with the layer below it. Grouped- Both "Selected" and "Linked" layers can be "Grouped". Let's say that you have your 10 layers linked and want to keep them together but you want to move them independently of each other as well. You would "Select" the link set then click on the "Layers Option" icon in the upper right of "Layer Palette". From the drop down menu, select "New Group From Layers". This will open a familiar dialogue box where you can set options for your new group set. You will find an arrow that will open and close a list of the layers in that group. Layers within a group set work exactly the same as if they weren't. With your layers in a group you can now treat the "Group Set" as one layer or open it and edit any of the layers. This is a very handy way to reduce the overall number of layers that you have to weed through when working on a complex design. Flatten- This is the LAST thing that you want to do, unless you are finished with the project and NEVER want to edit any of the layers again (because they will be gone forever). I have never had a reason to do that... I prefer to "Save As" a JPG and save the PSD file too, you never know if you'll have to make changes at a later date. By the way, your boss or client will ALWAYS want changes later.
Conclusion Reference
|
||||||||||||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
||||||||||
Owned and operated by The Art Department, Chester, NE |
Last Update: |








 Select- Let's say that you have 10 layers that have related objects. You want to move them all to the left a little bit but keep their relationship to each other the same. So, you can Select the layers in the "Layers Palette" then move them using the Move Tool in your workspace.
Select- Let's say that you have 10 layers that have related objects. You want to move them all to the left a little bit but keep their relationship to each other the same. So, you can Select the layers in the "Layers Palette" then move them using the Move Tool in your workspace.