3-3 : The Basics of ColorIntro Also, your eye is a remarkable piece of optic equipment. It can view many levels of light and a near infinite number of colors. This is something that film and digital sensors can't do (yet). Digital imagery is made of combinations of red, green and blue light (RGB) that are used in combinations to reproduce a wide range of colors. This tutorial will explain the basics of color to help you understand how to make better looking photos. RGB
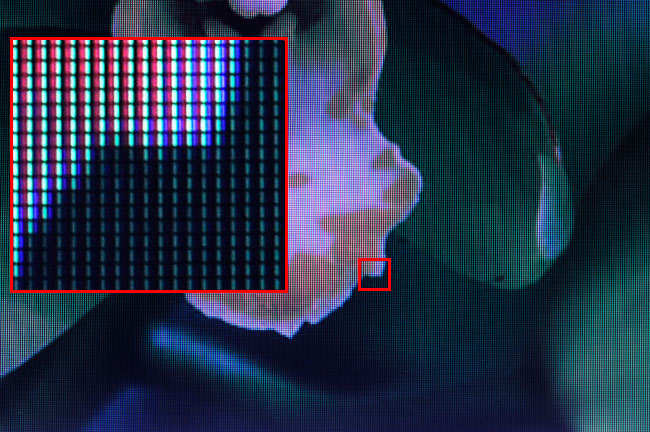
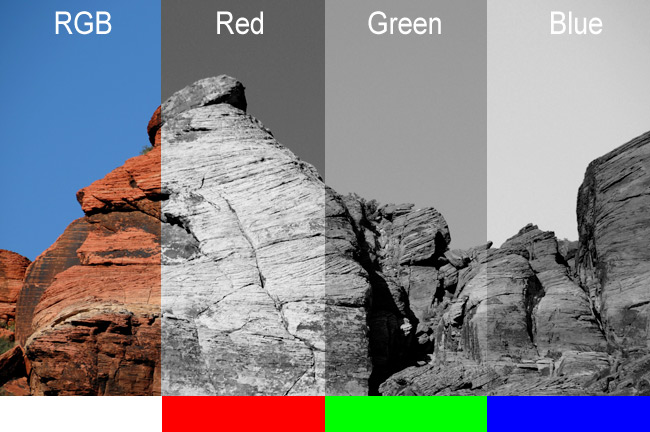
See how there is pattern of pixels in the enlarged area? Up close, the screen is just a bunch of dots, but the further back you go, the better it looks. This is how the real world can be represented in a digital world. Now that you've seen how a monitor looks at color, I'll show you how a digital image uses Channels to create an image. Each image uses a Red channel, a Blue channel and Green channel. When these are combined, you get a multicolor image with subtle tones and colors. If you look at the image below, you'll see the full image (RGB) followed by the Red channel. This section shows you just what is considered 'red' by the image. Where the full image is most red, the red channel will be lighter - where there is less red, it will be darker. Look at all 3 channels and see where the light and dark areas correspond to the full RGB image.
At the bottom you'll see what the maximum value of each color looks like and at the bottom left, you can see the combined maximum of Red, Green and Blue at 255,255,255 - which equals white. Minimum values (0,0,0) would give you black. So how does this boring theory part of the tutorial help you become a better Photoshop user? Easy, you need to understand how color interacts when manipulating images. But wait, there's more!
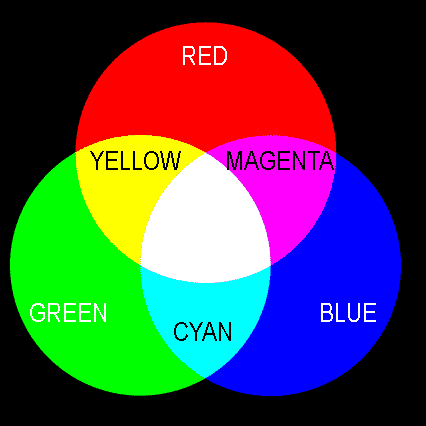
Opposite don't attract
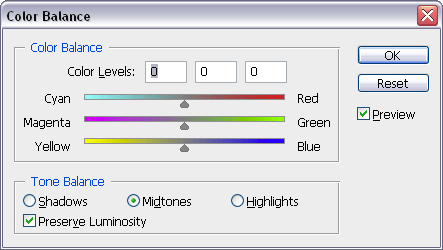
So if you combine red and blue (overlapped in the image above) you get magenta. Magenta is the opposite of green. Look at the other combinations as well. What this means is that if you add more green to your image, you are actually taking away magenta. Ok, you're ready to see how this works in photoshop. When adjusting colors in Photoshop, one way is to to use the Color Balance dialog box. It uses sliders to control colors. After reading all this boring theory, the image below should make sense to you.
So now can see that if you have an image that looks too yellow (due to interior lighting), you can correct it with the color sliders by moving the yellow/blue slider to the right and adding more blue. White Balance Below is a photo of my dog, Buck, taken on the wrong white balance setting. It's made him 'blue'. If you more your mouse over the image, you'll see the correct colors from the photo taken with the correct white balance setting. Some cameras handle white balance better than others. Some give the user more control. Still, white balance is one of the leading causes of 'wrong color syndrome'. CMYK The next lesson will teach you the methods behind color correction and making your photos look their best. If you combine color AND exposure correction, you'll have a great image. You'll even see how some techniques can fix both at once. In the third level, you'll learn other color concepts for working with graphic designs. Conclusion Reference
|
|||
<< Previous Tutorial |
Return to List |
Next Tutorial >> |
|
Owned and operated by The Art Department, Chester, NE |
Last Update: |